おすすめマインドマップアプリ『Mind Node』|ライティング必須ツール

もう、これがないとブログ書けない
ブロガーにとってテキストアプリは必須ツールだと思うんですけど、何を使うかは人それぞれ異なりますよね。
ただのメモアプリだったり、
WordPressに直接書いてたり…
好みがめっちゃ出そうなところ。
ぼくはというと、マインドマップアプリ『Mind Node(マインドノード)』をずっと愛用しています。


これがなかなかに便利なので、今回はこちらのアプリについてご紹介します。
ブログ執筆だけでなくビジネスや問題の思考整理など、生活にも取り込めるおすすめアプリです!
『Mind Node』って何?
今回ご紹介する『Mind Node』は数あるマインドマップアプリの一つ。


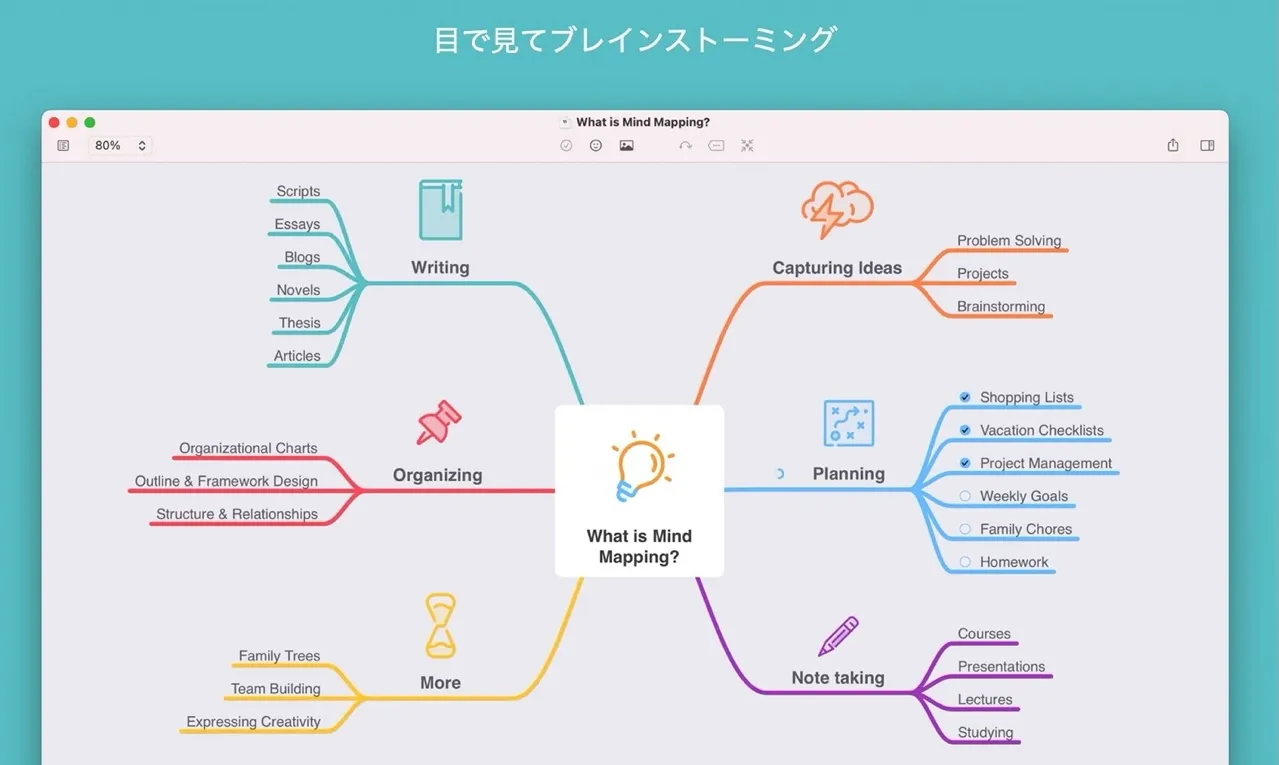
「マインドマップ」ってのは、一つの概念に対して枝葉状にアイディアや情報を展開させて思考を整理するという表現方法で、それ専用のアプリってことですね。
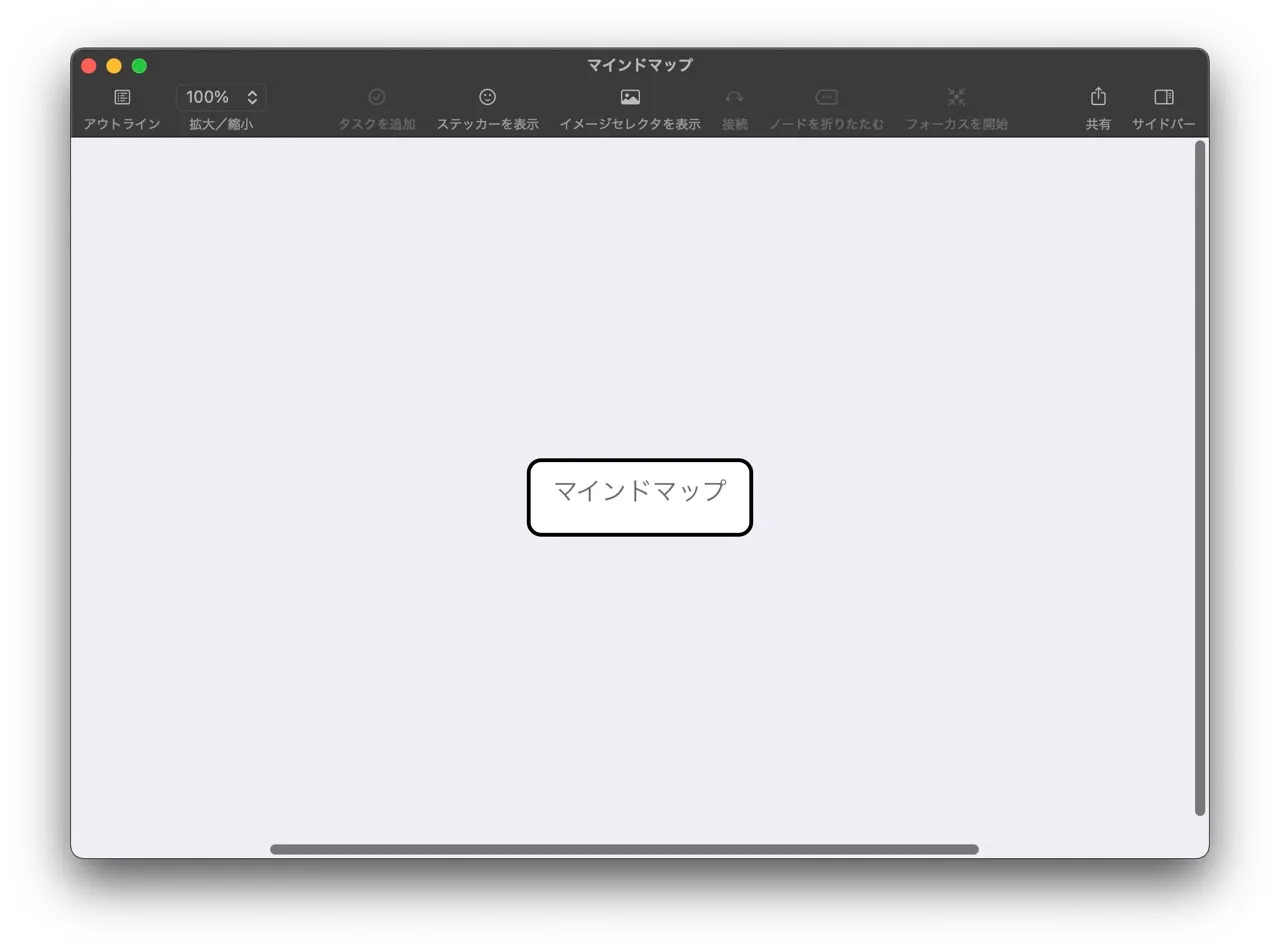
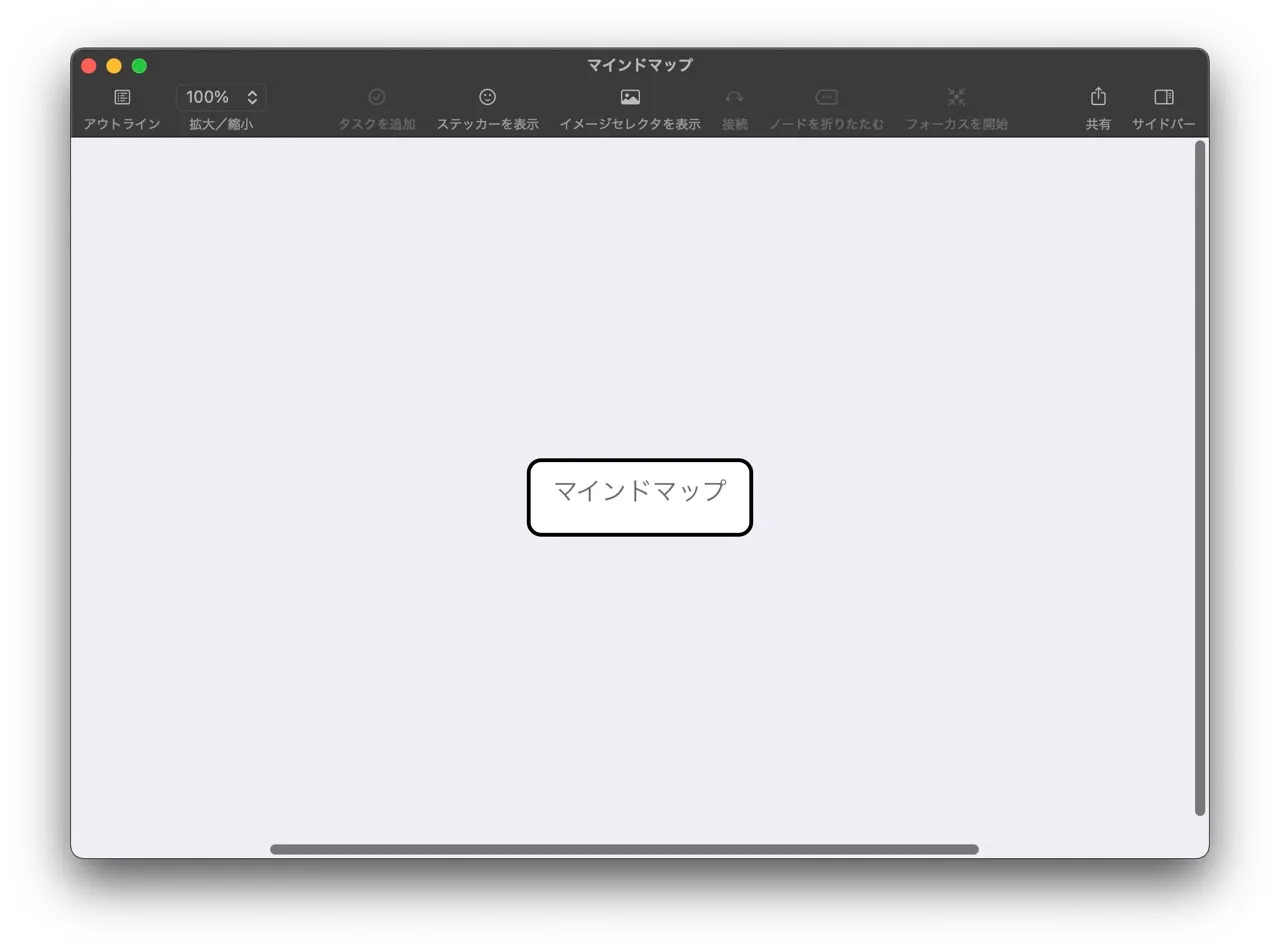
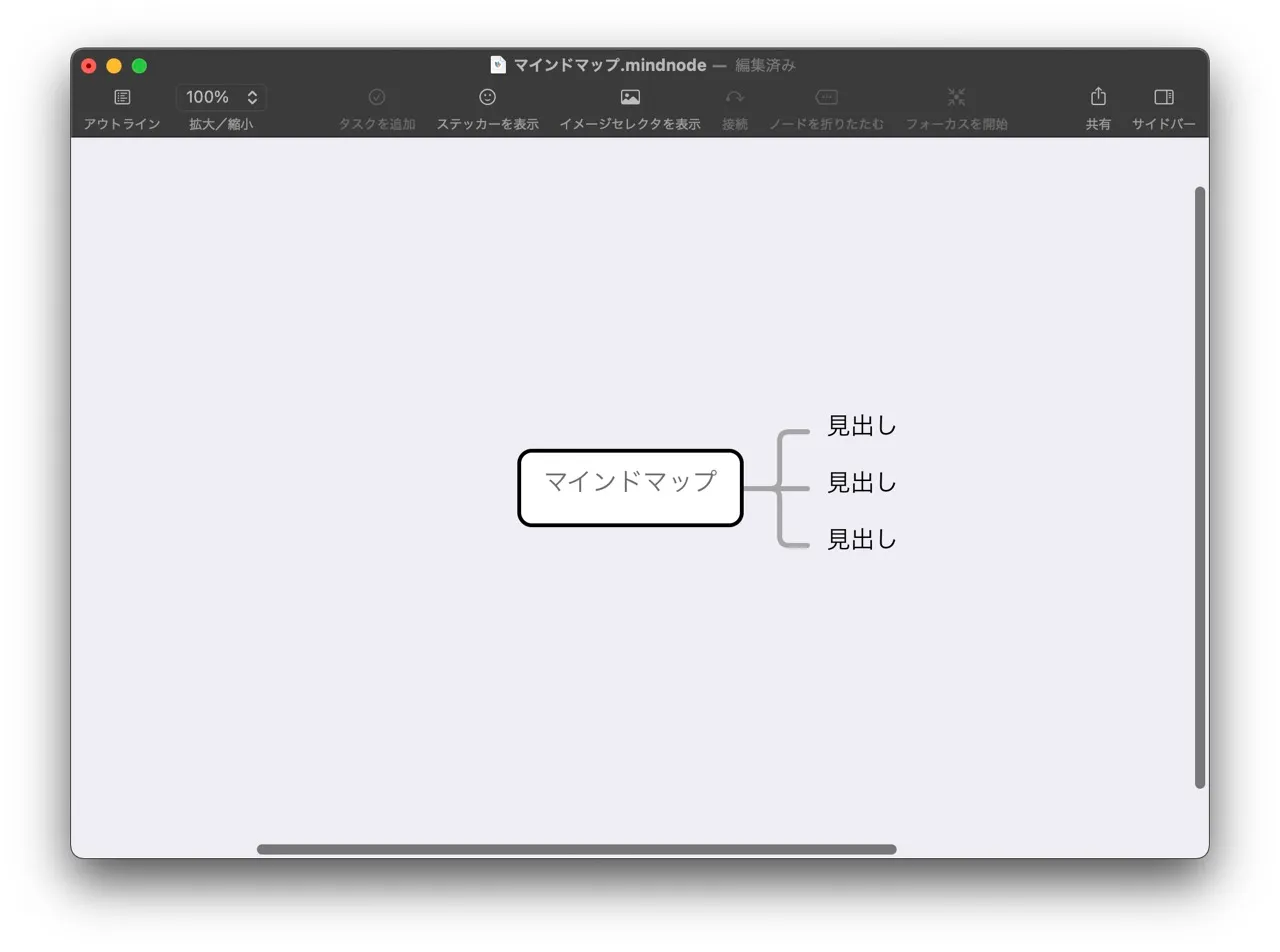
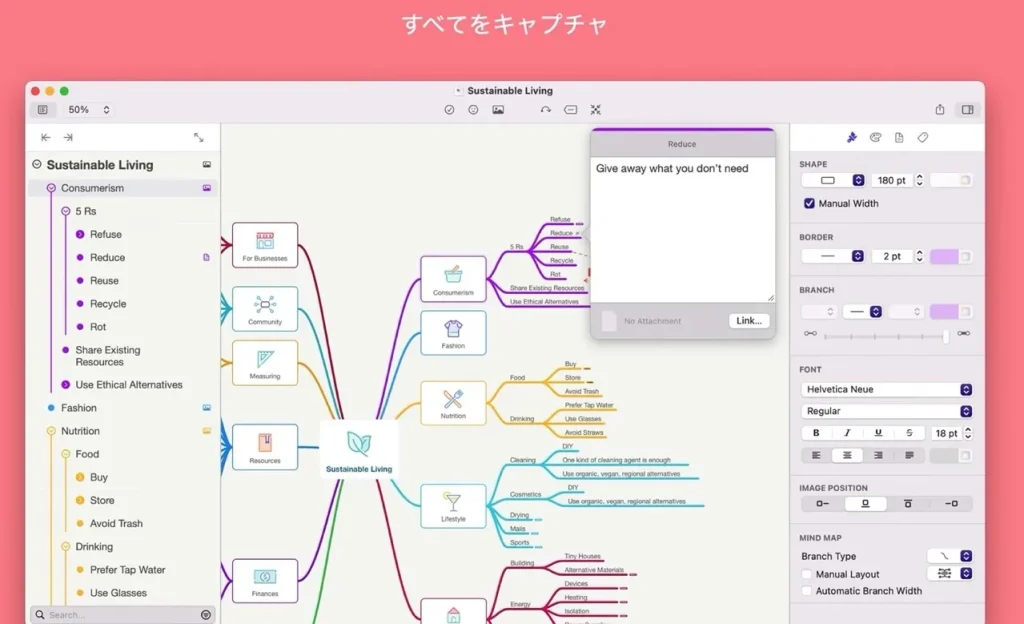
『Mind Node』を実際に開いてみると、
1個のメインノードがあるだけの画面が現れます。


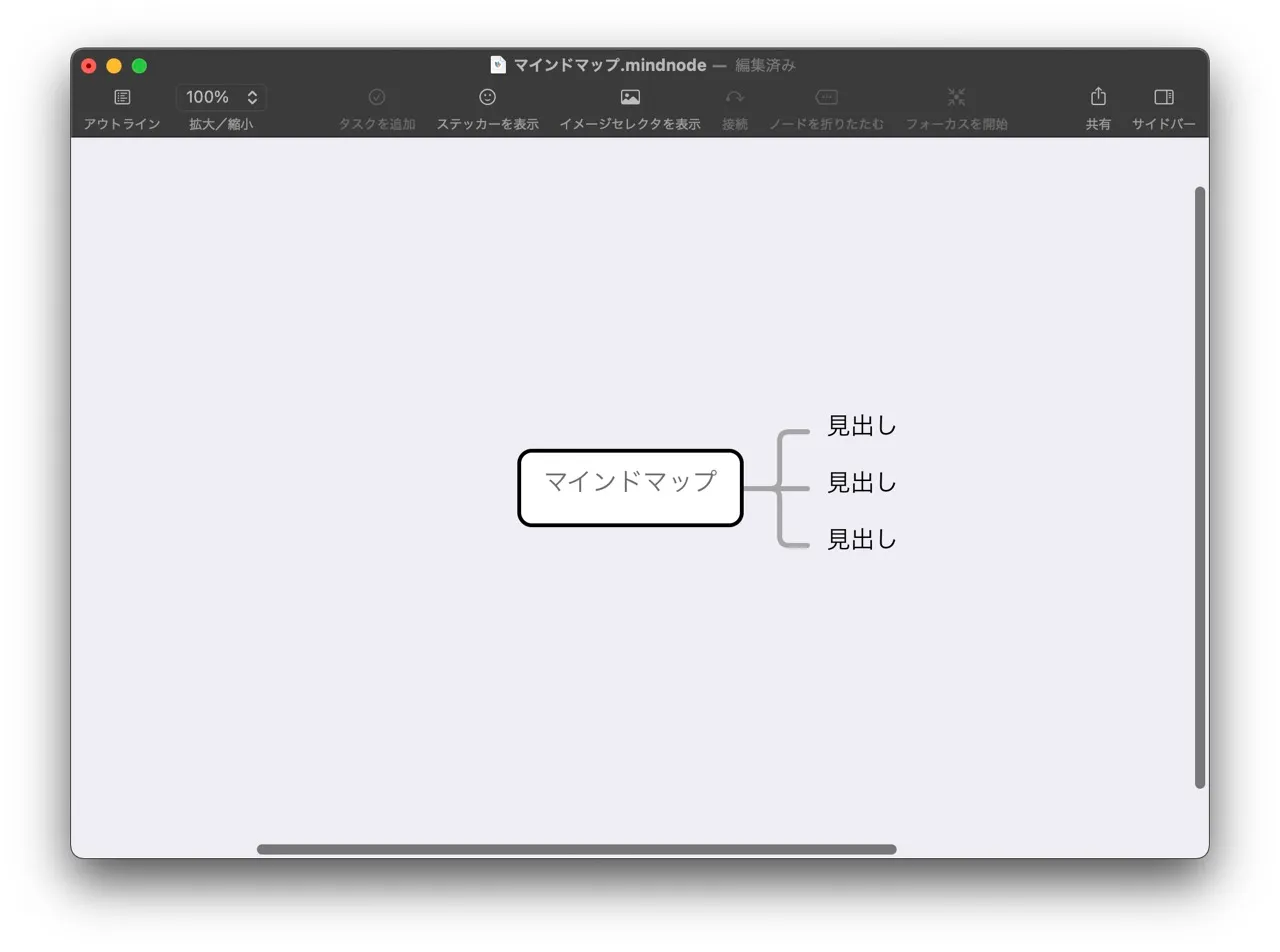
ここから一つ一つノードを増やしていって、アイディアを整理していく感じ。


使い方は本当に自由。
勉強とか就活の自己分析とかビジネスの課題整理とか…ブロガーさんだったらブログのサイト設計とかにも便利ですね。(以下の動画が参考になります)
そこでぼくは主にブログ記事の執筆に使ってるってわけです。(具体的な使い方は後述します)
『Mind Node』の良いところ
マインドマップアプリ自体は他にもたくさんありますが、有名なのは以下あたりでしょうか。
- Xmind
- Mind meistar
- iThoughts
- Mind Master
上記は一通り試したことあるんですけど、ぼくには『Mind Node』が一番合ってましたね〜。
というわけで、
「Mind Nodeは他のマインドマップアプリに比べて何が良かったか?」をお伝えします。
余計な機能がない
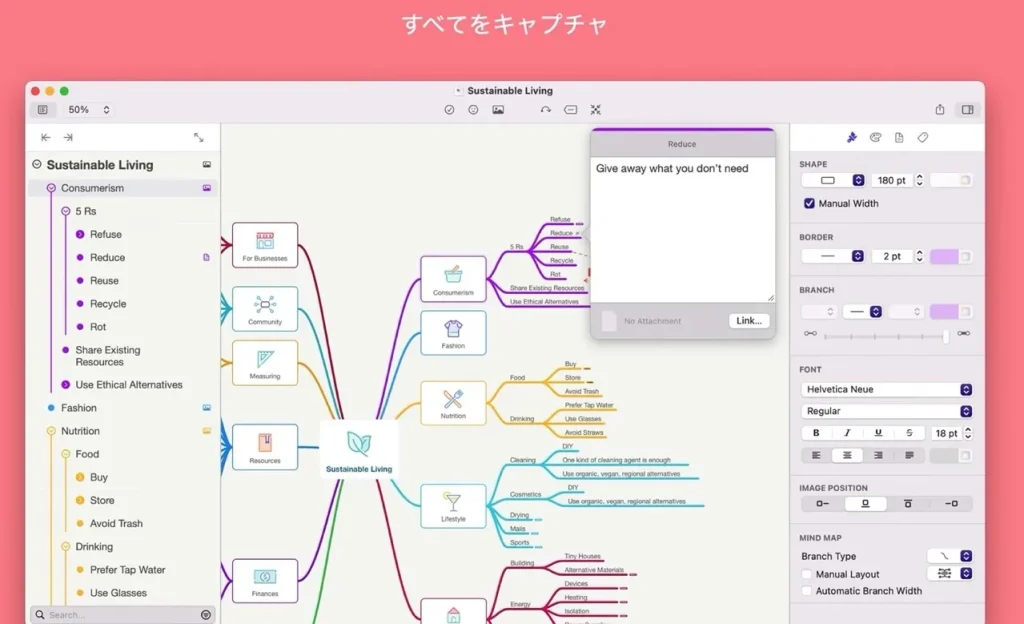
『Mind Node』の一番良いところは、必要最低限の機能しか備わっていないところだと思います。
普通は色んな機能があった方が良さそうに思えますが、こういうテキストツールは「書くこと」に特化した機動力の方が重要。
- メニューが無駄に多い
- 装飾を無駄にさせられる
- 必要ない機能で予期しない挙動を起こす
とか…こんなの邪魔になることの方がほとんど
『MindNode』はマインドマップ作りに特化した構成になっているので、余計なことを考えず思考整理できます。
一応フォーカスモードとか見た目を変えたりとか、執筆時に便利そうな機能はあるので、設定に関して困ったことも特にありません。




逆にガッツリ大規模なマインドマップを作ろうとすると物足りないので、そういう場合は他のアプリを選ぶのをおすすめです。
サクサク動く
余計な機能が無いからか、他のマインドマップアプリに比べて動作がすごくサクサク。
他のアプリは0コンマ数秒くらい待つみたいな挙動が結構ありましたが、『Mind Node』はそれがほぼ皆無でした。
実際の差としては僅かなものだと思うんですけど、テキストを打つたびにその差が生まれるなら「塵も積もれば」ってやつ。
というか、タイピング速くしたいマンとしては重いテキストツールとか耐えられないです…
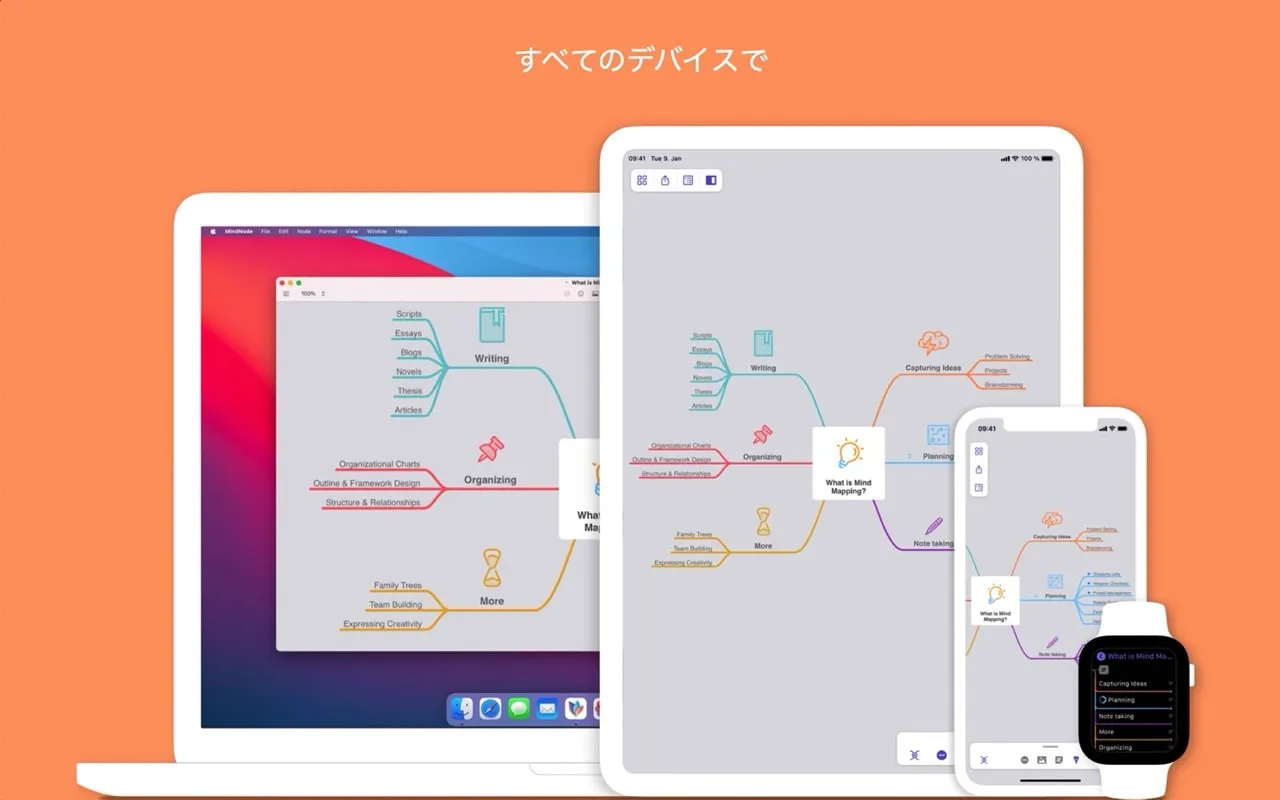
デスクトップアプリ版がある
これは人によると思うんですけど、個人的にMacのデスクトップアプリ版があるのは良かったです。(Macに直接インストールするバージョン)
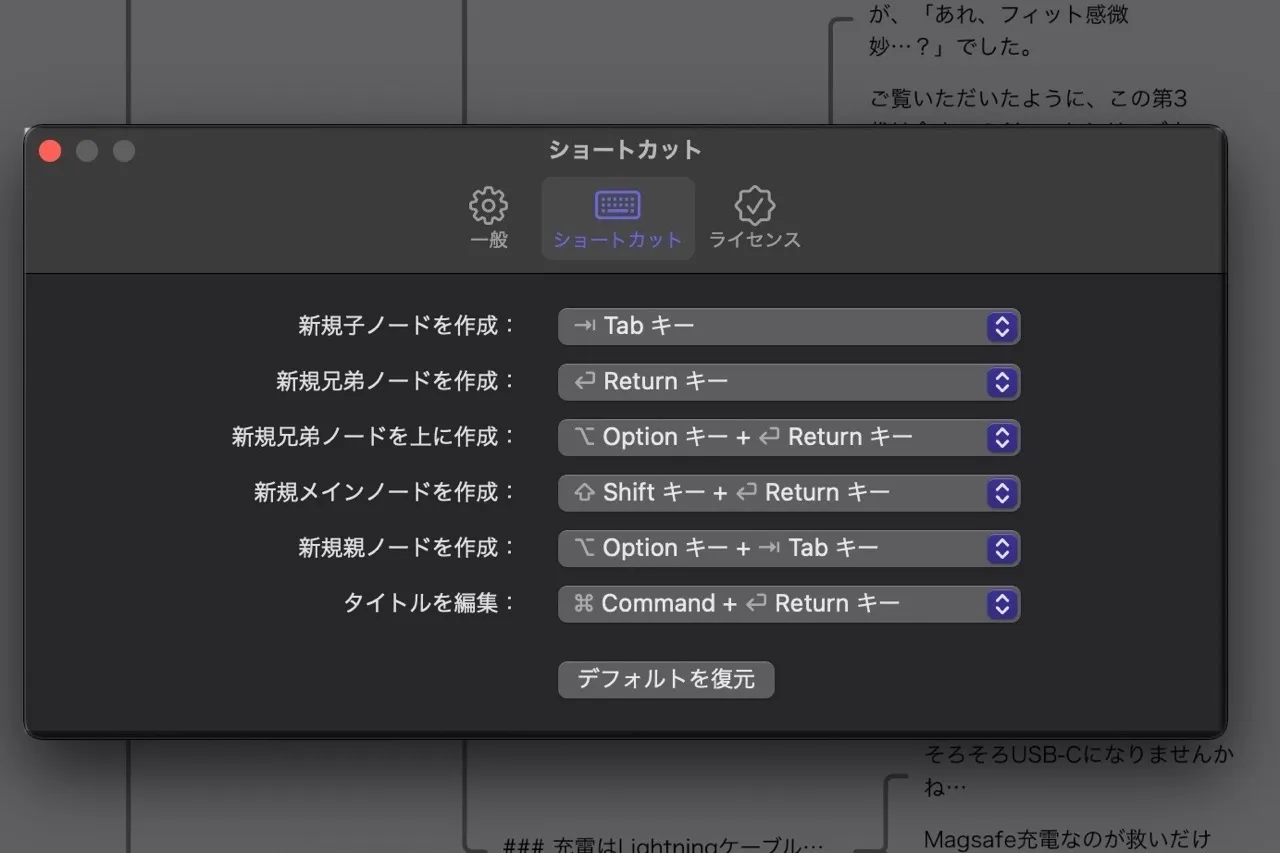
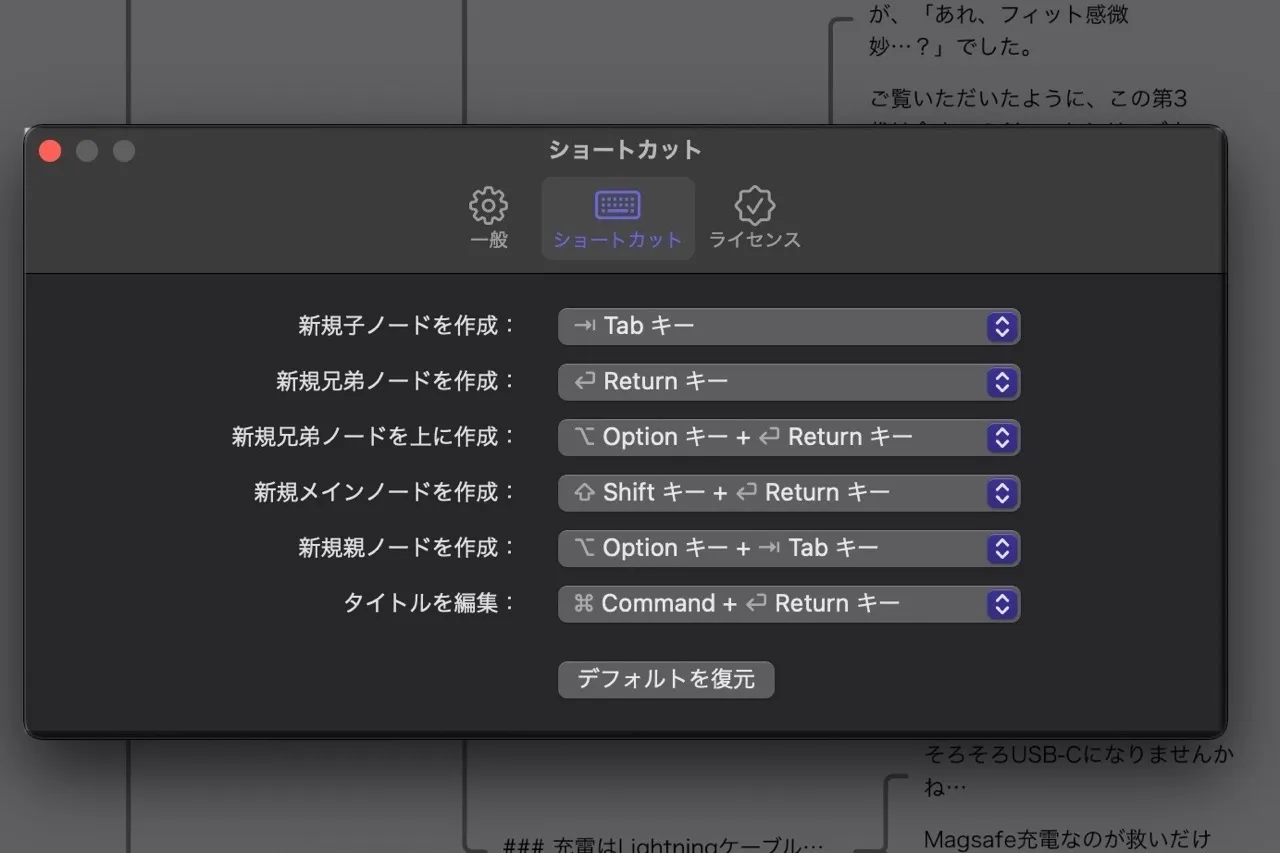
それの何が良いかって、ショートカットキーを多用できること。


ぼくはショートカットキーを使いまくって作業を高速化したい人間なので、ブラウザとショートカットキーが干渉することに強い憤りを感じるのです。
例を挙げてみると、『Mind Node』ではTABキーが新しい子ノードを追加するショートカットなんですけど、ブラウザ版でTAB押すとカーソルが移動しちゃう、みたいな…。
何故かマインドマップアプリはアプリ版とブラウザ版しかないものも多くて、それらは全てぼくの候補から外れてたんですけど、『Mind Node』はこれを見事にクリア。
こんな感じの理由があって、
『Mind Node』がぼくのNo1マインドマップアプリに君臨してくれているのです。
価格、有料プランについて
価格とか対応OSは以下の通り。
| 価格 | 無料版あり 有料版:¥280/月 or ¥2,100/年 |
| 対応OS | MacOS、iOS、AppleWatch |
ぼくは当然のように年払い(¥2,100)。
まぁこれくらいなら相場通りか少し安いくらいかと。
ユニバーサルアプリなので1回払っちゃえば全端末で使えるし、iCloud同期しているので一つのファイルをどこからでも編集可能。
見出しを考えるのは電車内iPhoneで、
本格的な執筆はMacで、みたいに使い分けたりできてますね。


ちなみに無料と有料の違いは以下の通り。
項目が多いので折り畳んでます。参考程度。
無料版はまぁまぁ機能が限られますが、
テキストだけの簡単なマインドマップくらいなら無料版でも困らないかな、と思います。
ブログへの活用法・テクニック
ここからは「Mind Nodeをブログ記事作成にどう活かしているか?」をお伝えします。
ブログへの活用法
ぼくがブログを投稿するまでの流れを超ざっくり書き出すと、以下のとおり
- 見出し(目次)を考える
- MindNodeで本文まで書く
- ワードプレスに転記する
- 装飾する
- 投稿する
このうち1〜3で『Mind Node」を使用。
本文の下書きまで全て『Mind Node』で完結させちゃってるってことになります。(多分珍しい)
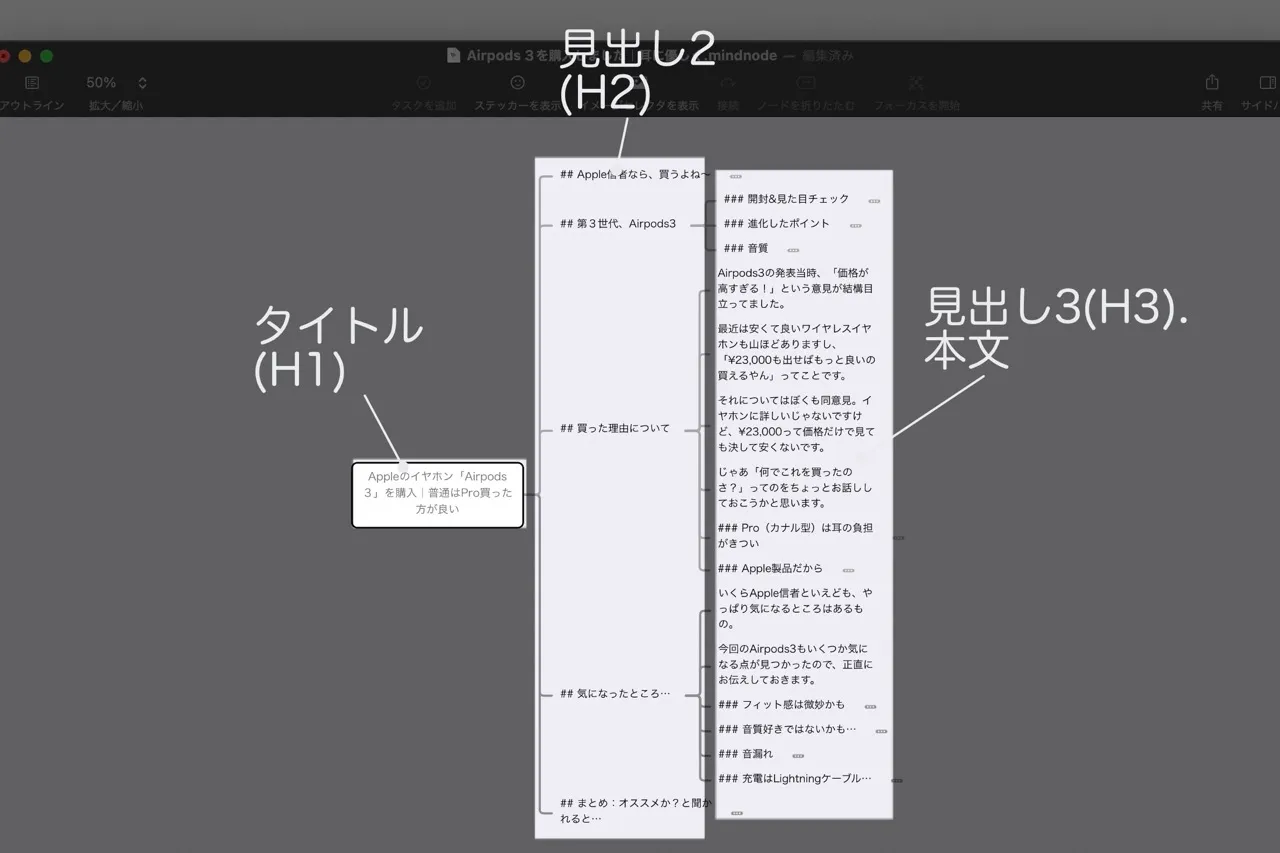
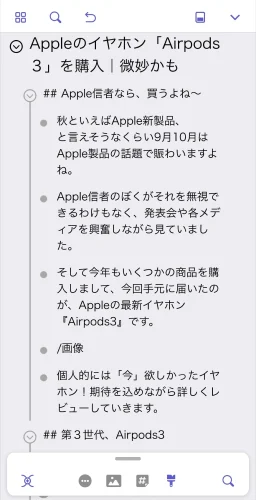
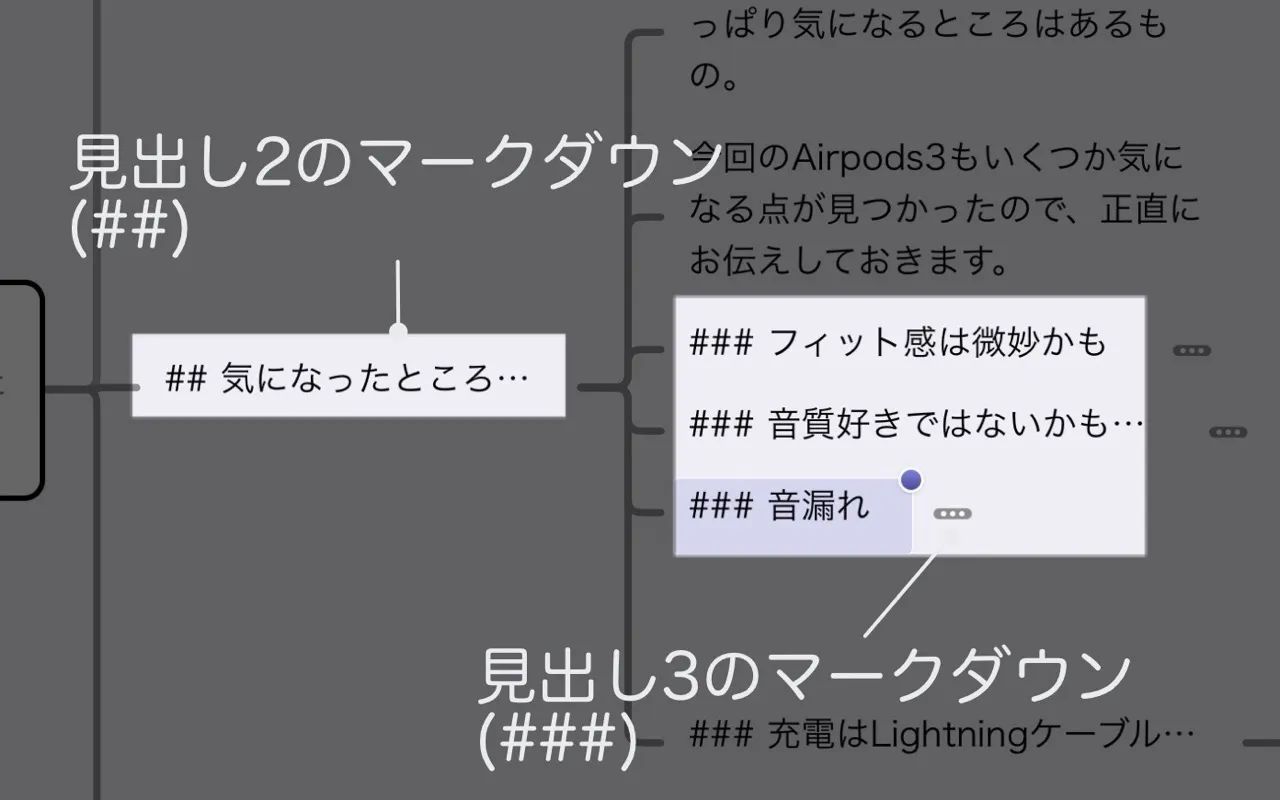
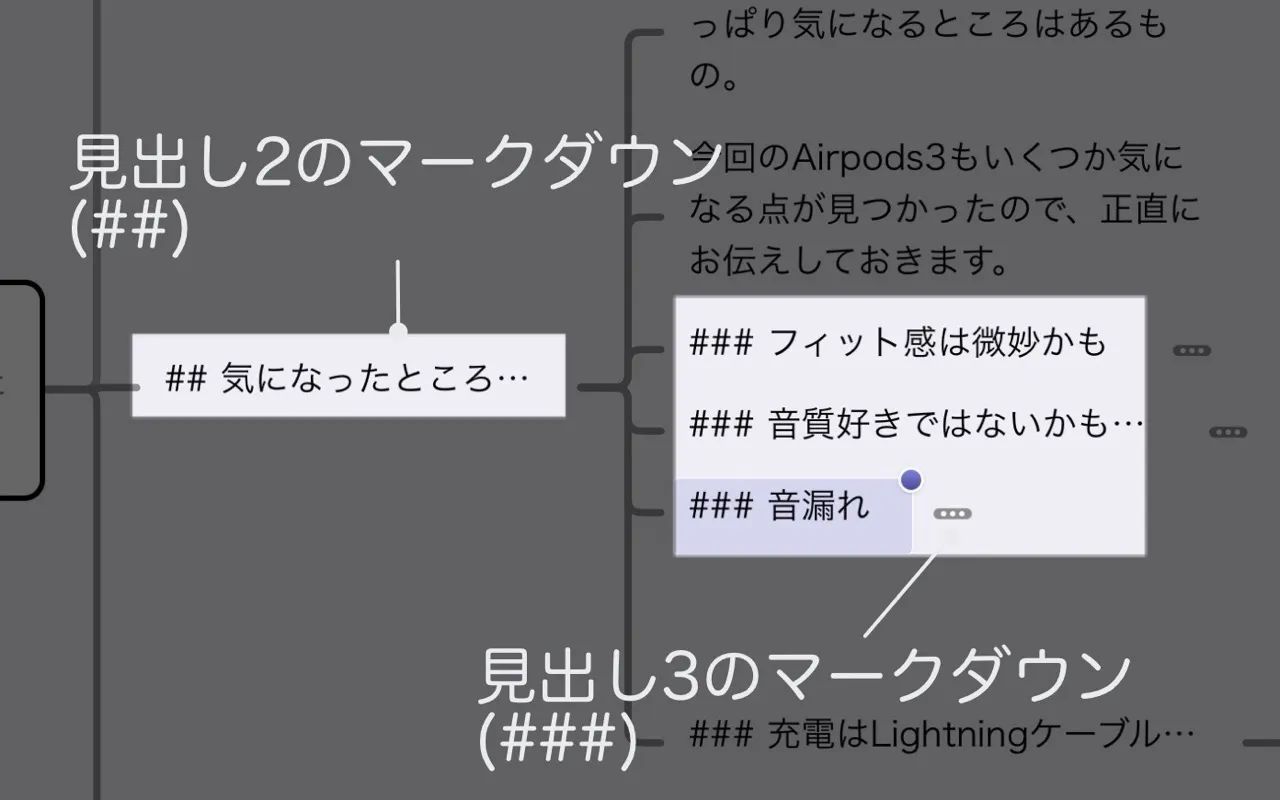
最終的には以下のようにマップ的な記事が出来上がります。


上記は以前投稿したAirpods3の紹介記事のマップですが、全体を写そうとしたら文字が豆粒みたいになっちゃっいました。笑
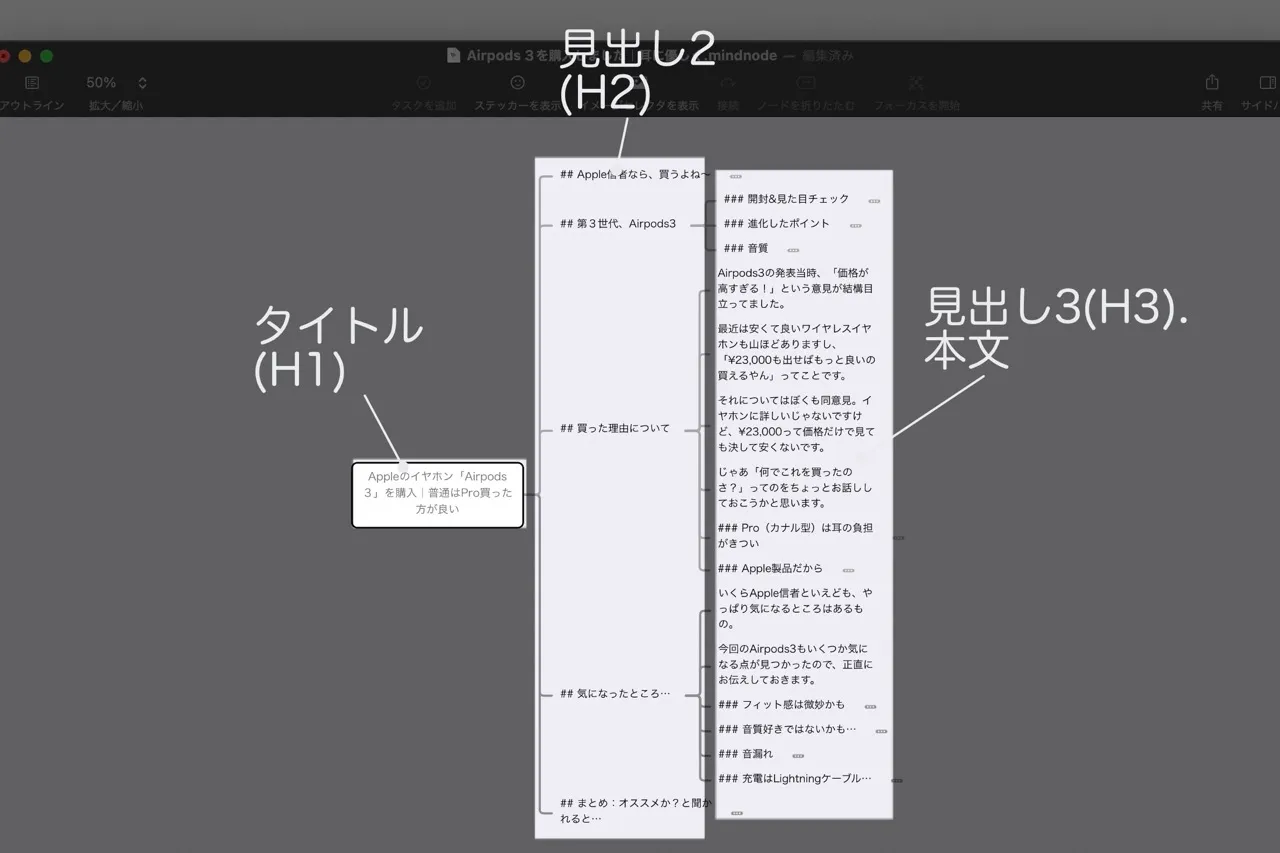
もうちょっとズームして折り畳んで、構成を分かりやすくすると以下の通り。


こうやってマップにすることで、
- 記事構成の組み直すがスムーズにできる
- 記事全体の構成を俯瞰して見られる
といったメリットがあるんですね。
ぼくは文章の組み立てが下手なので、書いてるうちに「あ、書く順番間違えたな…」なんてことが多々あったんですが、そんな時テキストツールだと修正がめちゃくちゃ面倒なんです…


でもマインドマップならノードを丸ごと移動するだけでOK。
特にショートカットキー(Command+矢印キー)を使えばスムーズに移動できるのでかなり助かっています。
また、書き終わった後に記事全体を俯瞰で見渡せるので、「記事の流れ変だなー」とか気付けます。
アウトライン表示にすればブログっぽくプレビューできるのも地味に便利です。


WordPressに転記する際のテクニック
『Mind Node』に書いただけではもちろんブログへ投稿できませんので、WordPress側へ転記してあげる必要があります。
しかし『Mind Node』には直接アップロードする機能は無さそうなので自分でコピペしなきゃいけないんですが、その際少しでも効率的にできるよう、ちょっとしたテクニックを使ってるのでご紹介します。
先に超ざっくりお伝えしちゃうと以下の通り。
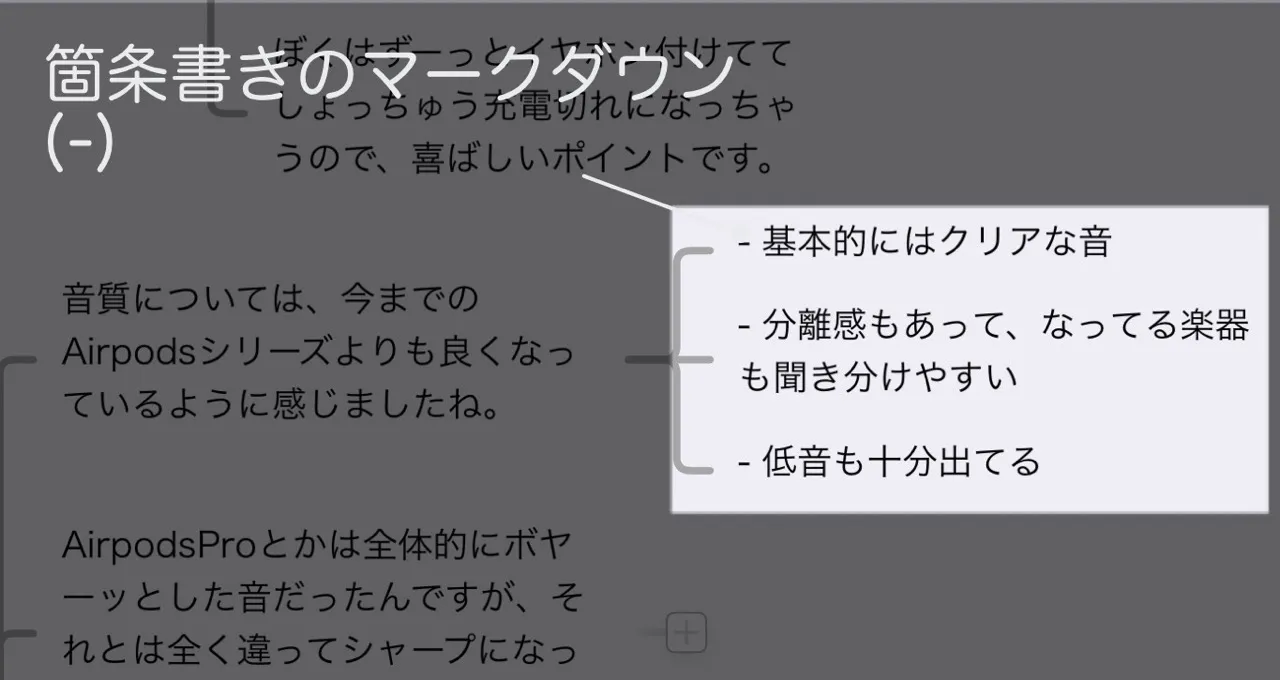
- 見出し、箇条書き部分などにマークダウン記述しておく
- 必要なブロックを先に記述しておく
- テキストエディタ「mi」で一括置換
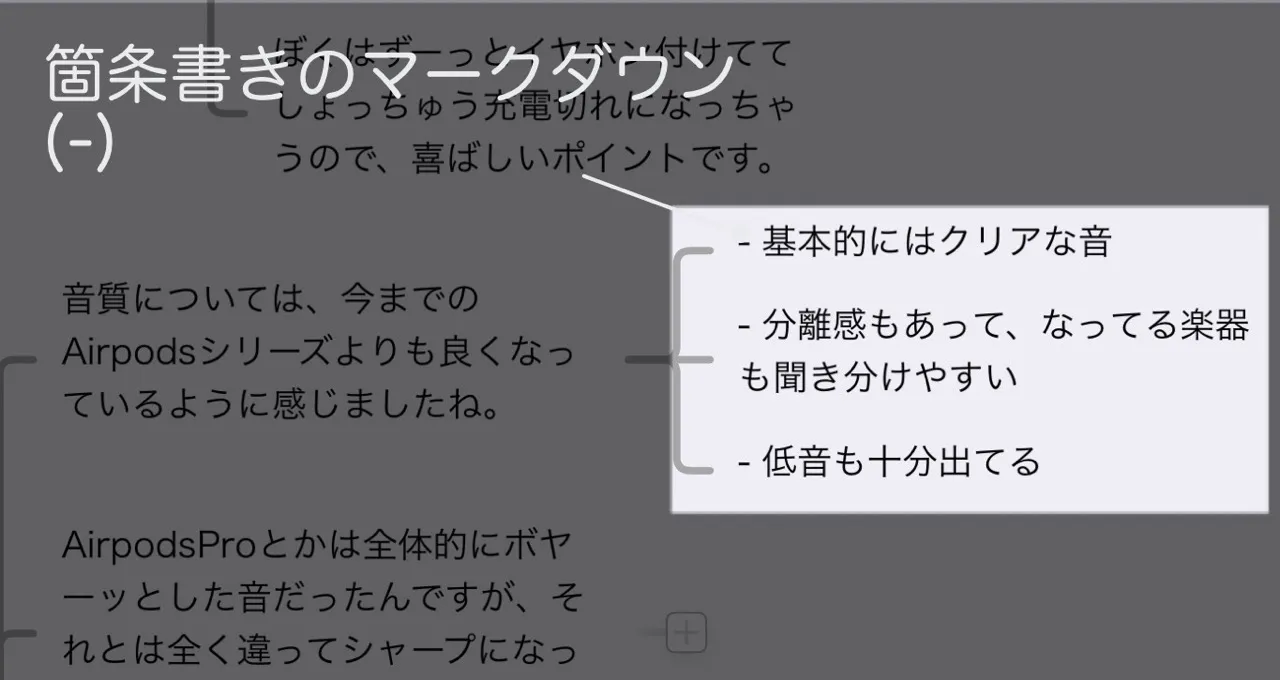
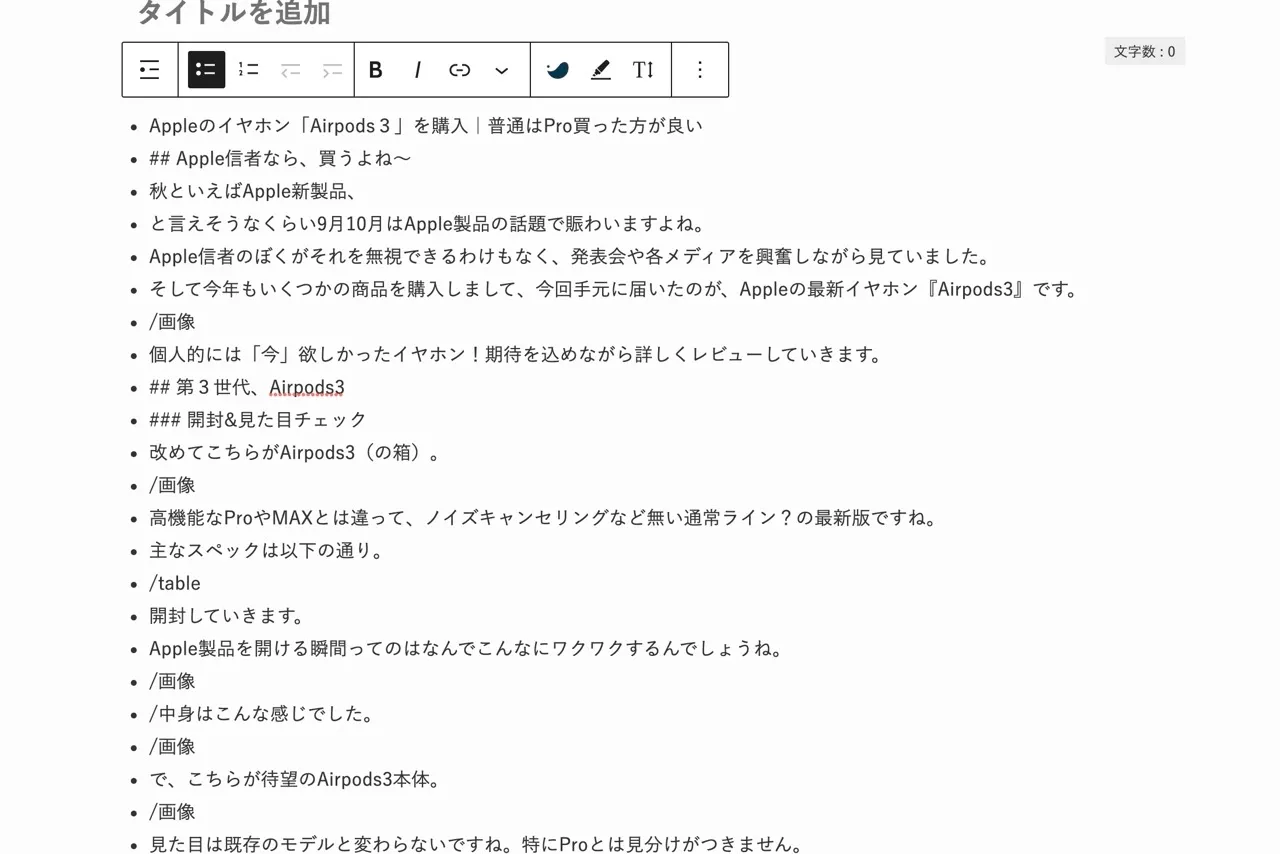
MindNodeで記事を下書きする際、見出しや箇条書きしたい箇所には「##」や「-」といったマークダウン式の記述をしておきます。




こうすることでワードプレス側にペーストした際にそのまま装飾されるので便利。
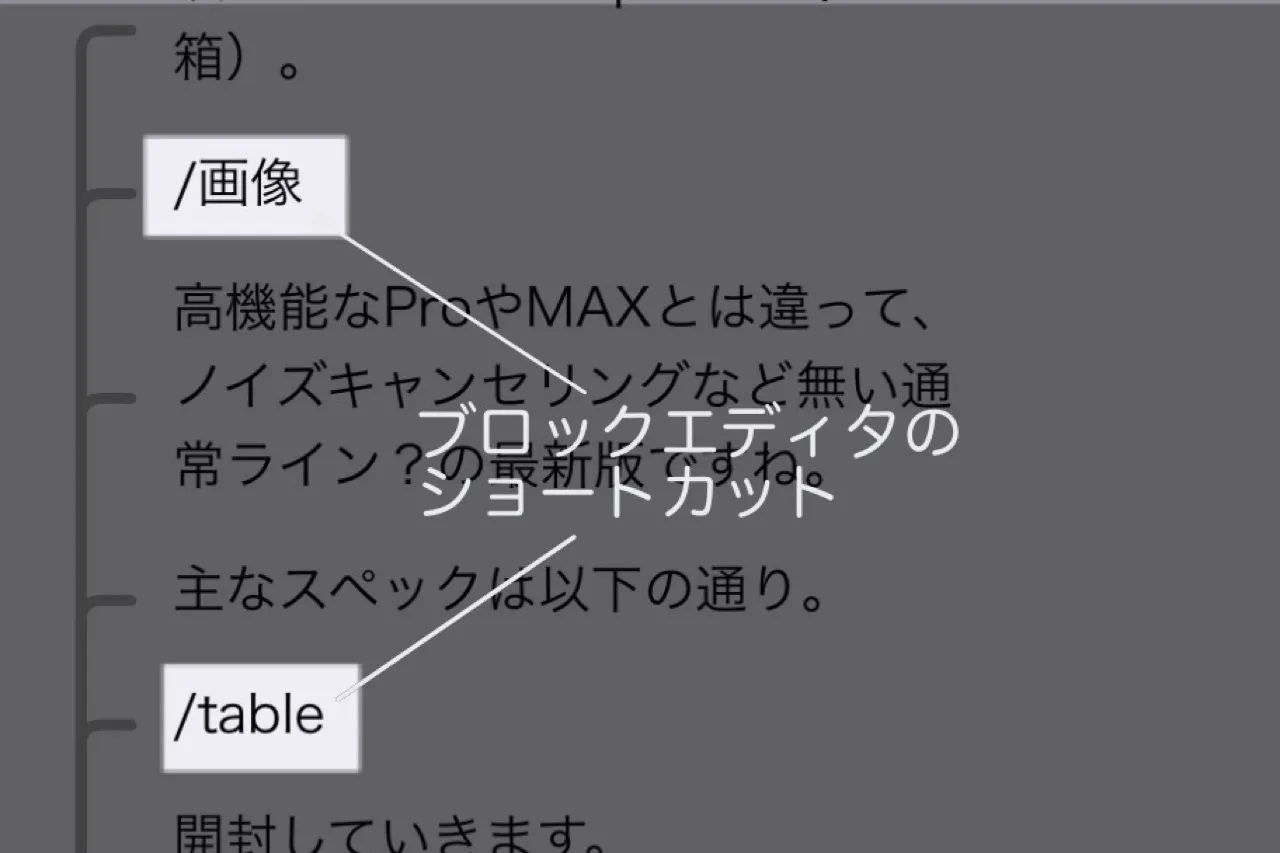
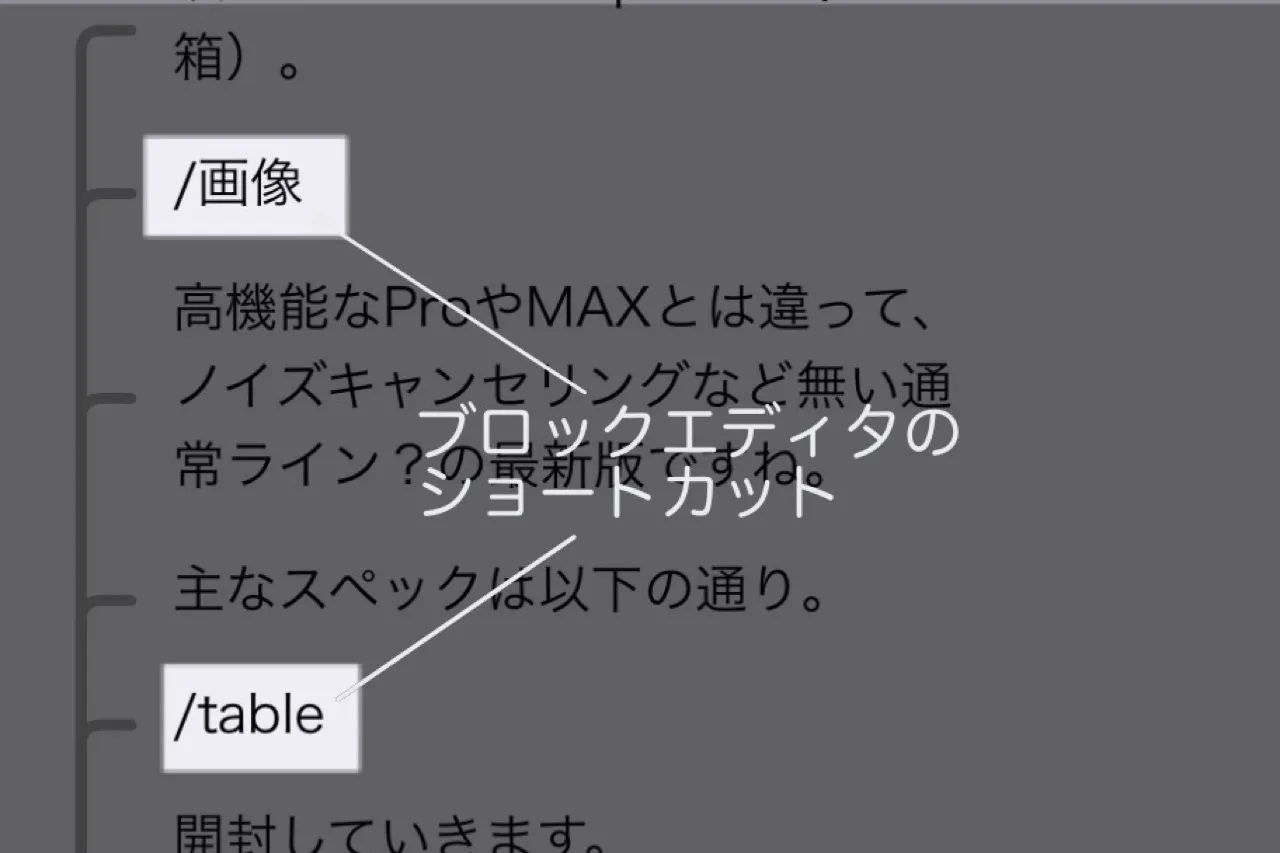
また、画像やテーブルなど挿入したい箇所などは「/画像」「/table」というようにブロックエディタのショートカットで書いておいて、即ブロック変換できるようにしておきます。(自動的にブロック変換はされないけど、ちょっとでも時短)


ここまできたらあとはワードプレスに貼り付けるだけ…といきたいんですが。
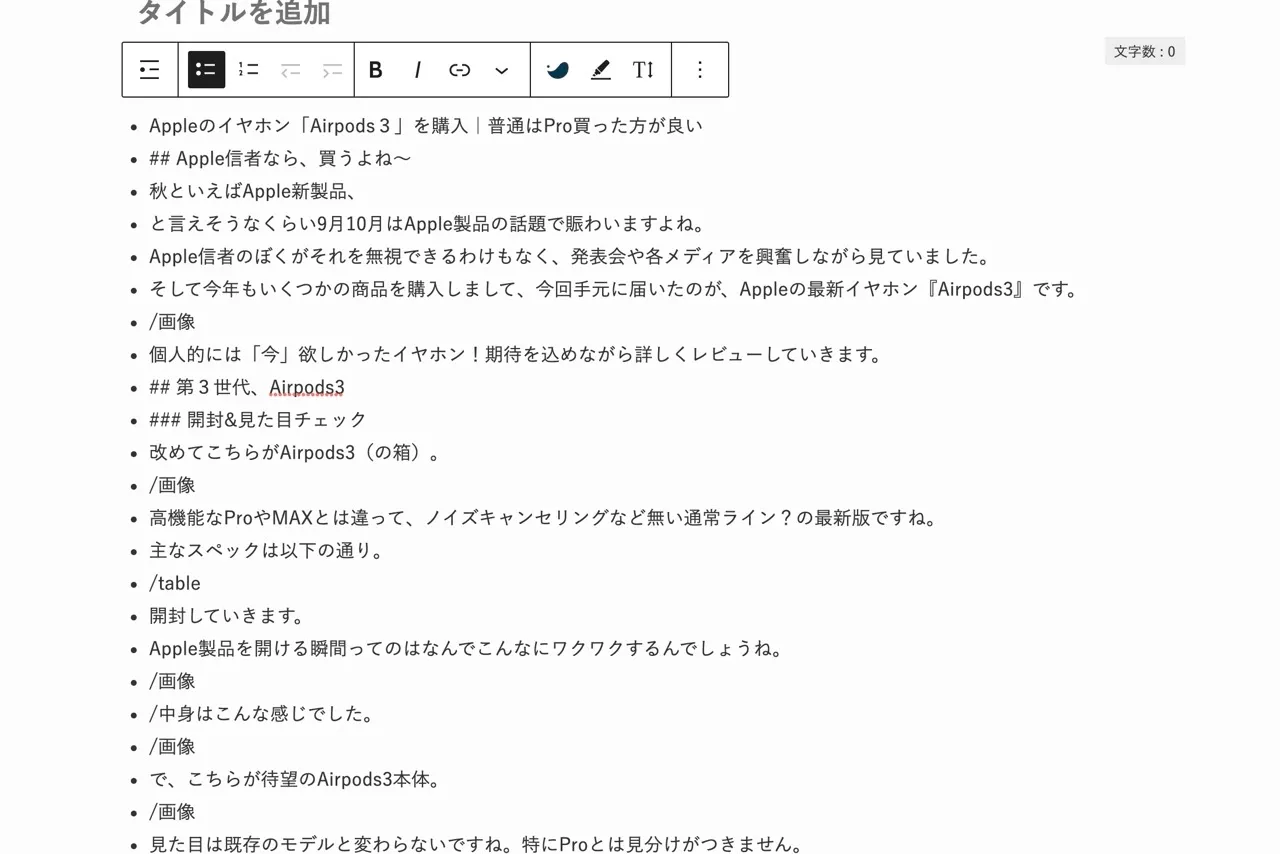
このまま貼り付けちゃうと、
以下のように変な感じになっちゃうので、その前に少し整えてあげる必要があります。


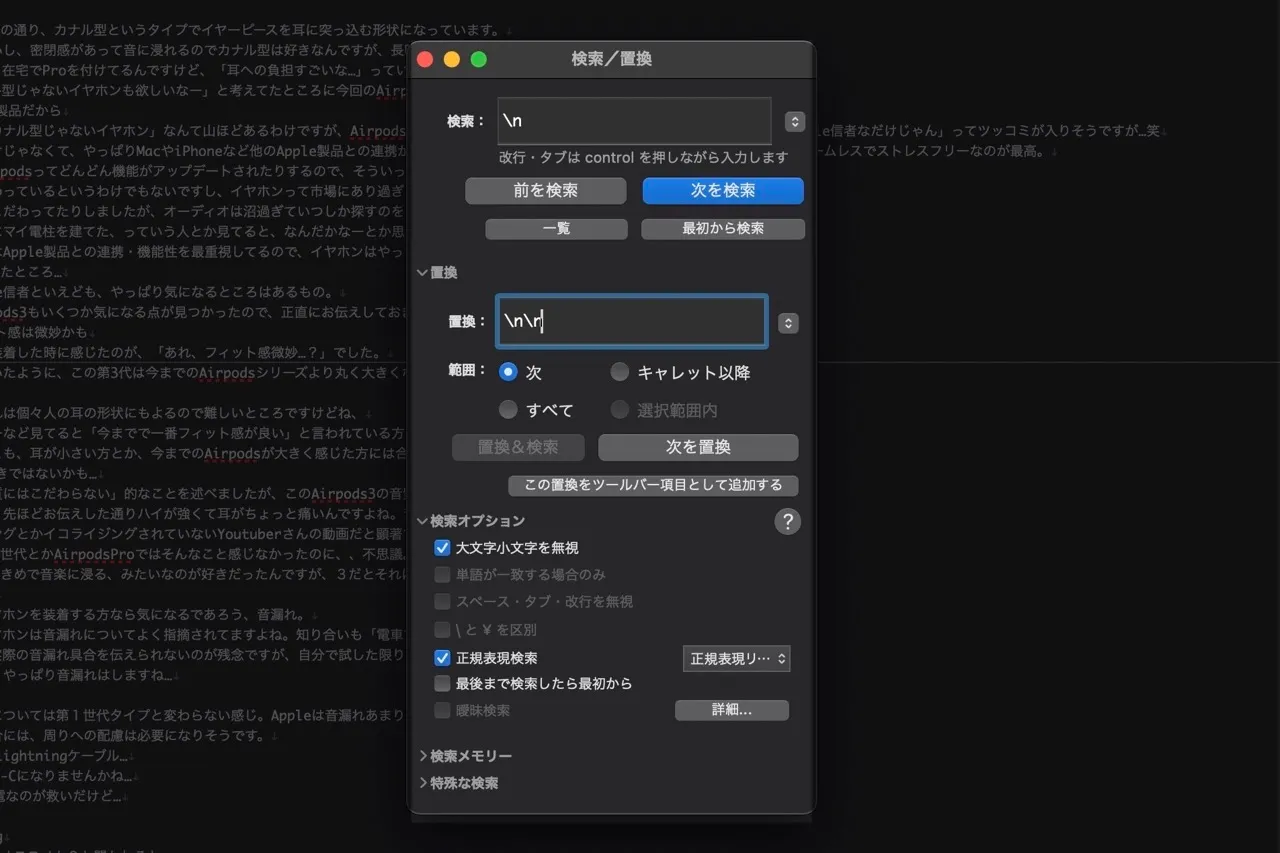
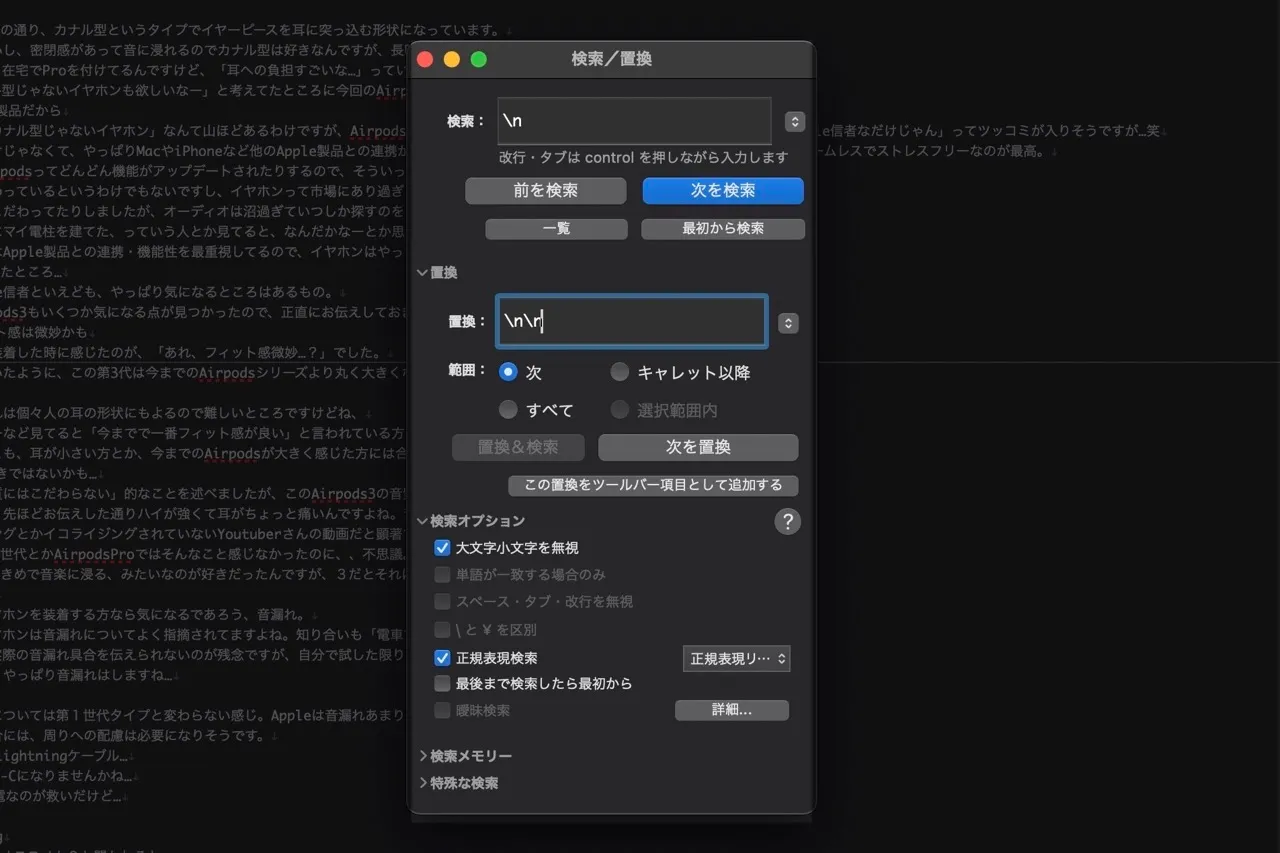
そこで使用するのが、「mi」というフリーのMac用テキストエディタ。


変になるのはタブ(空白)と改行が悪さしてるようなので、それらを一括置換するために使用します。
Mac純正のテキストエディタアプリは正規表現での改行の置換に対応してないのでわざわざこのmiを使っているんですね。


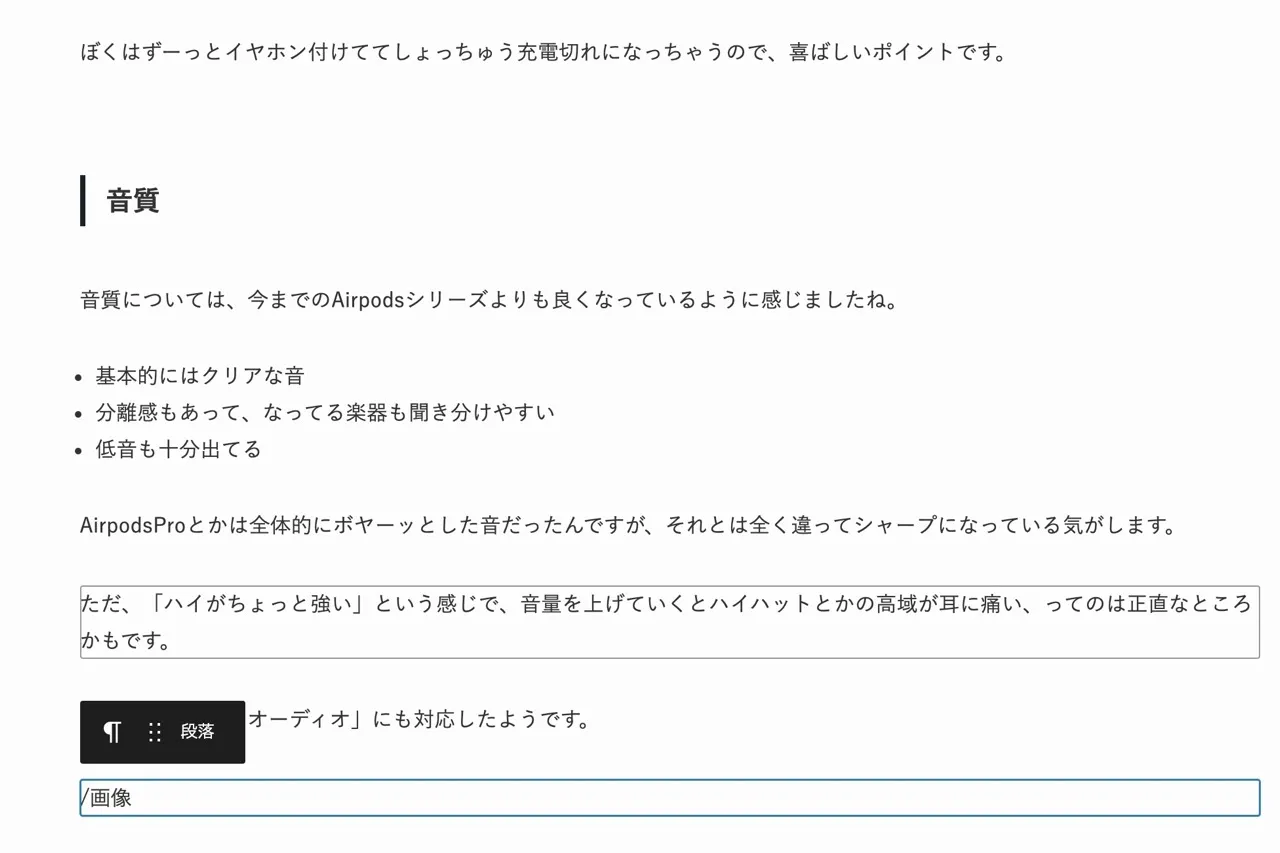
置換した後にこのままWordPress側へ直接ペーストするだけで、こんな感じ↓である程度装飾できた状態に仕上がってくれます。




改めて流れをおさらいすると以下の通り。
- MindNodeで全選択(Command+A)してコピー(Comand+C)
- miを開いて貼り付け(Command+V)
- TABを全削除&改行を1行→2行になるよう置換
- 置換後のテキストを全選択(Command+A)してコピー(Comand+C)
- WordPressの投稿画面に貼り付け(Command+V)
以上5ステップの簡単な操作で上記のような仕上がりなので、なかなかの時短になってくれますね。
マークダウン記法とか改行の置換はマインドマップ関係なく便利なので、活かせるところは是非活かしてみてください。
まとめ:便利なものはどんどん取り入れよう
こういった良いアプリは取り入れるだけで作業の質がグッと上がるので、ぼくは新しいアプリを探すのが大好きなんですよね〜。
むしろこういった便利なものは取り入れていかないと気付かない内に損してたりするので、ある程度追いつこうとする努力はした方が良いのかな、とか思ったり。
特にマインドマップは近年でも「取り入れて本当に良かったなー」と思えたツールなので、無料版もあるのでどんなものかってのは試してみるのもいいかと。
どのマインドマップアプリを使うかは個々人の好みで良いですが、
- Apple製品に特化
- 最低限でシンプルなUI
- サクサク動作
こういったのが好きな方には、『Mind Node』が刺さると思います。
今回ご紹介した内容が参考になれば嬉しいですが、ぼく自身ももっと良い使い方がないかは模索し続けるつもり。また良い方法とかアプリ見つかればご紹介します。(特にコピー→置換までの流れは自動化できそうだししたい)